A Guide How to Show Adsense Ads on AMP Pages on WordPress Sites
If showing advertisements on website is (one of) the way you monetize your website, then you should read this article, as I will guide you how to show advertisements on any AMP pages on any websites powered by WordPress.
Prerequisites
Before begin, these are the prerequisites you need to have:

1. A WordPress.org website – this guide is tested on WordPress.org version 4.9.5. It should work on future WordPress as well.
2. A working Google AdSense account. Means you have ads already running on your WordPress website.
3. Implement AMP on your WordPress.org website. The easiest way is to use AMP plugins by Automattic. Download link here.
If you have all the prerequisites mentioned above, then you are good. Let’s continue.
However if you don’t have all the prerequisites mentioned above and confused with them, don’t hesitate to throw me queries – I will try my best to clear all your doubts and thoughts. Do post your queries on comment section down below.
Step by Step How to Show Google AdSense Ads on WordPress.org Website with AMP Enabled
Although it may be possible to do it on your Smartphone/Tablet screen, but I fully recommend to do all these steps on a PC/Mac. Easier for your eyes and faster execution. The guide is made based on Google AdSense with English (US) language. If you are using different language, please translate below guides (and menu mentioned) to your local language.
1. Head to Google AdSense page.
Go to http://adsense.google.com. Login with your Google AdSense account.
2. Open Google AdSense Labs
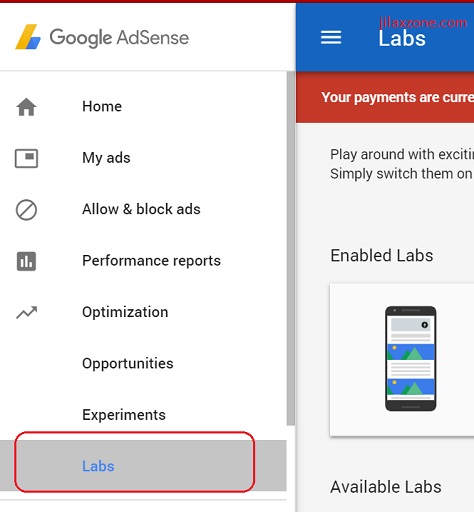
Once logged in to Google AdSense, on the menu (located on the top left of the screen) navigate to Optimization > Labs.

3. Enable AMP Auto Ads
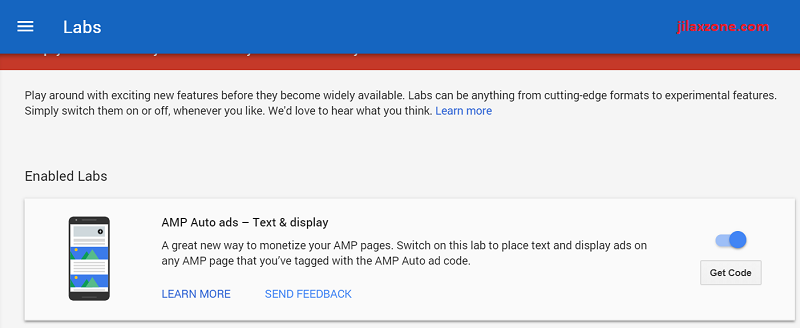
Under the Labs, find AMP Auto Ads. Turn it ON. Enable it.

Find other awesome articles, tips, tricks related to Life and Tech, iOS & Android quick review on:
4. Get Code for AMP Auto Ads
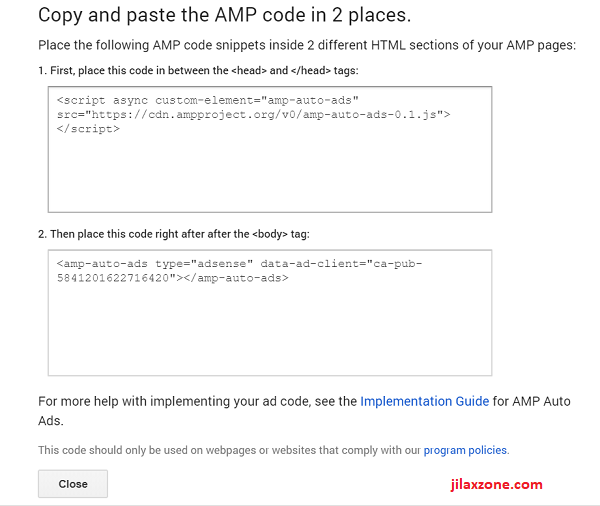
Once you have enabled AMP Auto Ads, you can click on the “Get Code” button. Clicking the button will popping-up a page containing AMP code snippets that you need to insert to your WordPress.org header and body. Copy, paste and store the code snippets somewhere safe.

In case you need copy and paste, here’s the AMP Code Snippets.
Header script:
<script async custom-element=”amp-auto-ads” src=”https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js”></script>
Body script:
<amp-auto-ads type=”adsense” data-ad-client=”ca-pub-5841201622716420“></amp-auto-ads>
You can use my AMP Code Snippets, but do change the data-ad-client with your Google AdSense ID.
5. Find and Locate AMP html-start.php
Using either SFTP client or head to your website file manager, whatever that is, find the following html-start.php inside your website directory.
For AMP plugins by Automattic, the file is located at
/public_html/wp-content/plugins/amp/templates/html-start.php
6. Insert the AMP Code Snippets to html-start.php
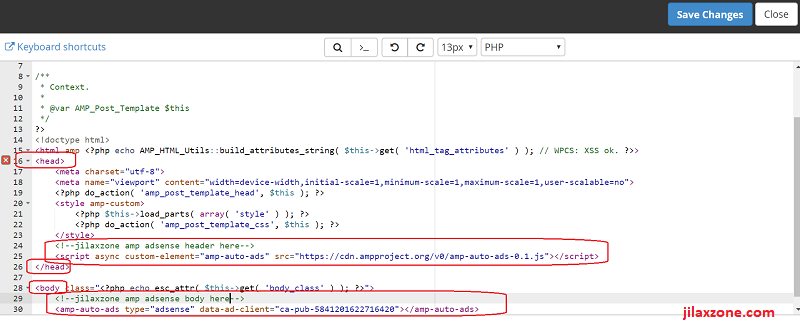
Open the html-start.php using any text editor of your choice, locate the <head> tag. Insert the header script in between <head> and </head>.
Next is to locate the <body> tag. Insert the body script directly below the <body> tag. See screenshot for more details.

7. Save!
Last step here is to save the changes you just made.
Next Steps is…
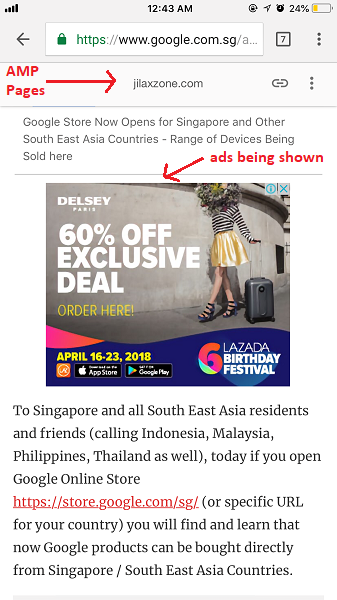
Take a breath and grab your smartphone / tablets, open your website AMP pages/posts, you should see now it’s showing advertisements. See below screenshot taken from my smartphone opening a post from my website jilaxzone.com.
After implement ads on AMP pages, my AdSense income is increasing. So wait no more, I have shared the details, all you need to do is to take action to implement this and getting better revenue afterwards!

There’s Caveats
The guides to show ads on AMP pages/posts is only working when seen from mobile devices (smartphones/tablets). If you try your AMP pages/posts using computer browser, you won’t be able to see the advertisements.
And as indicated by Google and the JS versioning found on the header script and being inside the Google AdSense Labs, the advertisement implementation on AMP pages/posts is still a work-in-progress. Do expect a better version in the coming future.
If you have difficulties or queries or confused or get lost on one of the steps, do let me know, post your queries down below on the comment section. Cheers!
For Life & Tech tips, iOS & Android Apps and Games quick review, do visit below:
Hi, thanks for reading my article. I do spend my time and efforts writing this article based on my own experiences for my own journal as well as to share the knowledge to whoever read it so hopefully they can get the benefit out of it
If you find and feel this article is good and helping you in anyway, help me to spread the words by sharing this article to your family, friends, acquaintances so all this goodness, my spent time and efforts do not just stop at you, they will also get the same goodness and benefit from it.
Thank you!





Thanks very much..This has helped a lot after exhausting everything on google search
Hi Peter,
Glad my post could help you out. So did you manage to apply it to your website?
Can I use auto ads on amp in my website.. https://cbshop.in?
It’s really a nice and useful piece of information. I’m satisfied that you just shared this helpful information with us.
Please continue to keep us informed like this. Thank you for sharing.