Missing Line Breaks Between Paragraphs on WordPress and How to give Some Spacing Between Them
WordPress in one of the most used blogging platforms out there. With so many plug-ins and templates, there are infinite ways to customise everybody’s blogs.
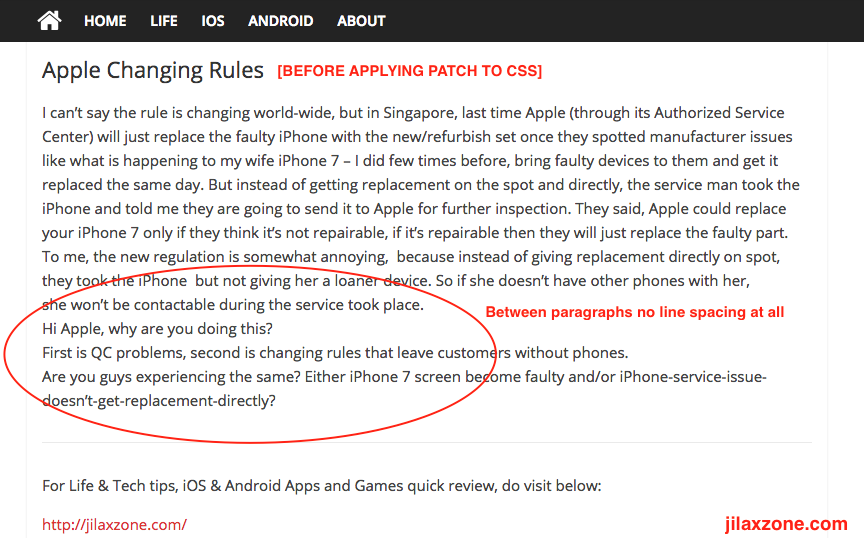
Line Breaks or Line Spacing between Paragraphs are gone
However, sometimes due to combination of certain plug-ins and blog template, certain things breaks, one that is crucial is the line spacing or line breaks or white space between paragraphs are gone, resulting the writings to be too close between each paragraphs and once the post are published, it will looks messy and hard to read.

Find other awesome articles, tips, tricks related to Life and Tech, iOS & Android quick review on:
Easy Solution: Patch the CSS file
Add the following entry on the blog’s template CSS to patch the issue:
.entry-content div {
margin-bottom: 15px;
}
You can adjust the 15px, make it bigger or smaller.
How to add the entry to the blog’s template CSS:
Don’t worry, you don’t need to be tech geek to add the patch to your blog, here’s how:
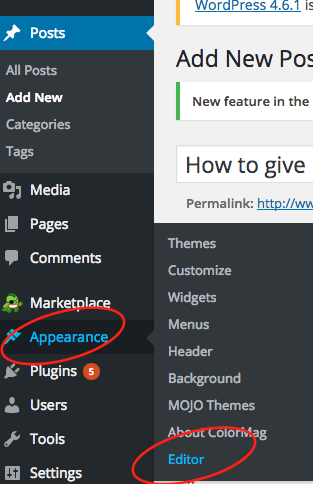
1. Under WordPress admin menu, on the left side, navigate to Appearance > Editor.

3. Don’t forget to click “Update File” to save the changes made.
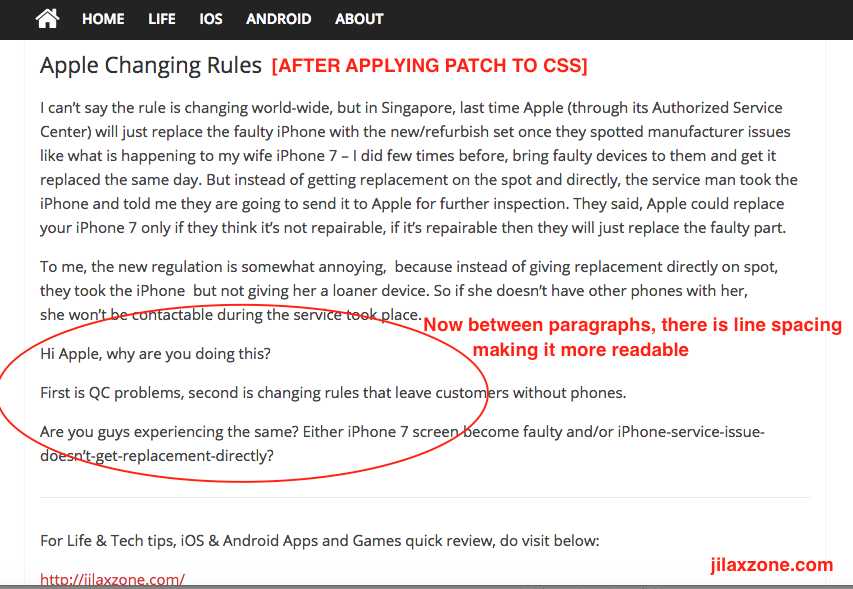
Once it has been added, clear your browser cache or open a private browsing tab, then re-open your blog post. Voila! Now between the paragraphs should have separator between them.

Let me know if somehow the patch not working for your blog’s template CSS.
For Life & Tech tips, iOS & Android Apps and Games quick review, do visit below:



I like this post, enjoyed this one thankyou for posting . gdadddbfcdcdbece
“Great article post. Awesome.”
I tried this but it didn’t work in my WordPress. I’m using Square theme. Any other solution to this ? My website is at http://www.myleenterprise.com.
Where do you apply it?
Hi,
Copy-pasting the script on WordPress Theme Editor just didn’t work on my side; that is why I put the script (or code, not know which one is correct), on Additional CSS and it works. Thank you so much for sharing the code/script. MukminunCom
Glad it worked for you Irfan!