Here’s the fix for ads suddenly disappeared from AMP pages on WordPress
- AMP Pages are the most visited pages on the Internet, which means they bring more revenue compared to other non AMP pages.
- Check out the steps below to fix your issue with advertisement not showing up on WordPress AMP pages, so that you won’t miss the revenue coming from AMP pages.
- For other interesting articles like this, head to Tech, WordPress, FREE Games and Stuffs and more on JILAXZONE.
I, as a blogger, use advertisement as a way to offset the cost of domain and hosting and hoping after domain and hosting fee, there’s enough leftover to cover daily expenses. But if in any occasions, the advertisement is stop from showing, not only I may not be able to cover the cost of domain and hosting but also I may end-up get nothing at all. It’s truly devastating and it has happened to me for at least 2 times if my memory serves me right.
If the same / similar situation ever happened to you or worse it’s happening to you now, you must also feel the frustration – from getting something on each day to get almost nothing.
But you should not worry nor frustrated any longer because that’s the main reason I’m writing this article – to share with you – WordPress website and blog owner – on how to fix advertisement not showing on your AMP pages. All the steps written on this article are tested and able to bring advertisement back to WordPress AMP Pages.
AMP Pages – Why it’s important for your WordPress site
The past few years, Google keep pushing for AMP pages. Google even rumored to prioritize website pages that serve AMP version rather than website pages that do not serve AMP. So more or less, more and more people are seeing AMP pages and advertisement from AMP pages are something you should consider with.
Typical Issues why Ads not showing on WordPress AMP Pages
After playing around with WordPress and Google AdSense for a while, these is the typical issue why suddenly your WordPress site doesn’t show advertisement on AMP pages:
Typical issue: you have just update WordPress and/or update AMP plug-in to a newer version.
Do note that, by updating to the newer version, any previous modifications you made are gone, including the changes you made to show ads on AMP pages.
Ads not showing on WordPress AMP Pages – The Fix
Before executing the steps to fix below, ensure you have all the prerequisites checked.
Prerequisites:
1) You have a WordPress site.
2) You have a Google AdSense account.
3) You have enabled AMP Auto Ads previously. In case this is your first time enabling it up, do check it here instead: Setting up AdSense on WordPress AMP Pages first time at JILAXZONE.
4) Your WordPress site has been linked to Google AdSense account and previously ads have been showing on your site AMP pages. In case this is your first time setting it up, do check it here instead: Setting up AdSense on WordPress AMP Pages first time at JILAXZONE.
Here’s the steps to re-enable WordPress AMP Pages to show Ads:
It’s highly recommended you use computer and no mobile device to execute all the steps mentioned below.
1) Head to Google AdSense page.
Go to http://adsense.google.com. Login with your Google AdSense account.
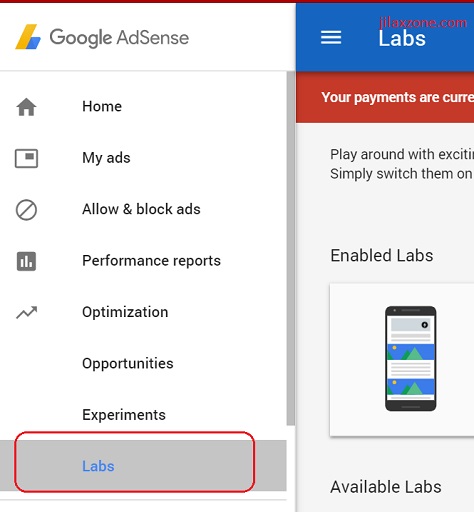
2) Open Google AdSense Labs

Once logged in to Google AdSense, click on the menu (hamburger icon, located on the top left of the screen) navigate to Optimization > Labs.
3) Enable AMP Auto Ads
Under the Labs, find “AMP Auto Ads – Text & Display”. By right it should be turned on. If it’s not turned on, perhaps this is your first time setting it up. Do check here instead: Setting up AdSense on WordPress AMP Pages first time at JILAXZONE.
4) Click EXPLORE AUTO ADS FOR AMP
Click the “EXPLORE AUTO ADS FOR AMP”. Inside you’ll find 2 steps containing 2 piece of codes. Save these codes somewhere first as we are going to use it on the next few steps. Just in case you can’t find yours, you can use the codes from the snippet below, you just need to change the publisher ID to your publisher ID.
The first code is the generic one, like this:
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>The second code, contains publisher ID, like this:
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-5841201622716420">
</amp-auto-ads>5) Find and Locate AMP html-start.php
This is to be done on your WordPress site hosting console – where all the WordPress files are hosted – which depends on where you deployed your WordPress site, but typically it’s accessible using either SFTP client or head to your website file manager. Go and find “html-start.php” file inside your WordPress site directory.
Typically you can find “html-start.php” on the following location:
/public_html/wp-content/plugins/amp/templates/html-start.php
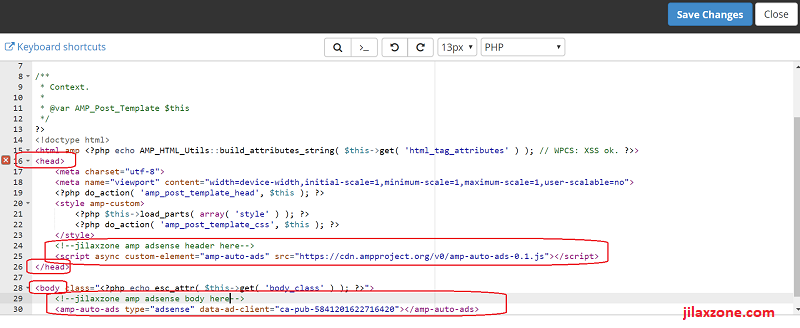
6. Insert the AMP Code Snippets to html-start.php
Open the “html-start.php” using any text editor of your choice, locate the <head> tag. Insert the first code in between <head> and </head>.
Next is to locate the <body> tag. Insert the second code directly below the <body> tag. See screenshot for more details.

7. Save the changes
Last step here is to save the changes you just made. Re-open the “html-start.php” just to ensure the 2 piece of codes exist on the file.
That should be it.
In most cases, after you have placed the 2 piece of codes on “html-start.php” and save your changes, your ads will reappearing in no time. However in case they are not appearing directly, you may want to wait for at least 1 hour to let Google acknowledge the changes.
In case you are having any difficulties, let me know on the comment section down below, I’ll be happy to help. Cheers!
Do you have anything you want me to cover on my next article? Write them down on the comment section down below.
Alternatively, find more interesting topics on JILAXZONE:
JILAXZONE – Jon’s Interesting Life & Amazing eXperience ZONE.
Hi, thanks for reading my curated article. Since you are here and if you find this article is good and helping you in anyway, help me to spread the words by sharing this article to your family, friends, acquaintances so the benefits do not just stop at you, they will also get the same goodness and benefit from it.
Or if you wish, you can also buy me a coffee:

Thank you!
Live to Share. Share to Live. This blog is my life-long term project, for me to share my experiences and knowledge to the world which hopefully can be fruitful to those who read them and in the end hoping to become my life-long (passive) income.
My apologies. If you see ads appearing on this site and getting annoyed or disturb by them. As much as I want to share everything for free, unfortunately the domain and hosting used to host all these articles are not free. That’s the reason I need the ads running to offset the cost. While I won’t force you to see the ads, but it will be great and helpful if you are willing to turn off the ad-blocker while seeing this site.





Hello,
Nice article, but that solution doesn’t work for me.
I add the code as u explained. And nothing happens. Could you help me please?
Hi,
Where did you add the code?
Ensure you are updating the correct file. Typically located here.
wp-content/plugins/amp/templates/html-start.php
I followed all instructions but does not work for me! 🙁
Hi Mary,
On the second code, ensure you are using your own code. Replace the ca-pub with your own ->data-ad-client=”ca-pub-5841201622716420″.
Then try to restart your server.
Another thing to note is that, on few occasions, the ads doesn’t appear instantly, so wait for an hour or two and try checking again if ads starts appearing on your AMP pages.