How to use WordPress 5.0 new building blocks editor
Welcome to the new WordPress 5.0.xx. Today I have just installed it on my blog here at jilaxzone.com. This post is my first article that is written using the new WordPress 5.0 editor, called Guttenberg. Unlike the previous now-called Classic editor, the new editor is based on building blocks. Every item on an article is made out of blocks: title, heading, paragraph, image, and many others. This writing is made using a paragraph block. This block (paragraph) and the title block are automatically created for you when you create a new blog post.
While there are plenty of new features introduced on the new WordPress 5.0 editor, but here I’ll show you 7 most important settings for the new WordPress 5.0 Guttenberg editor so that you can maximize and take full advantage when writing a new blog post for your website.
1) How to add a new building block and remove unwanted block
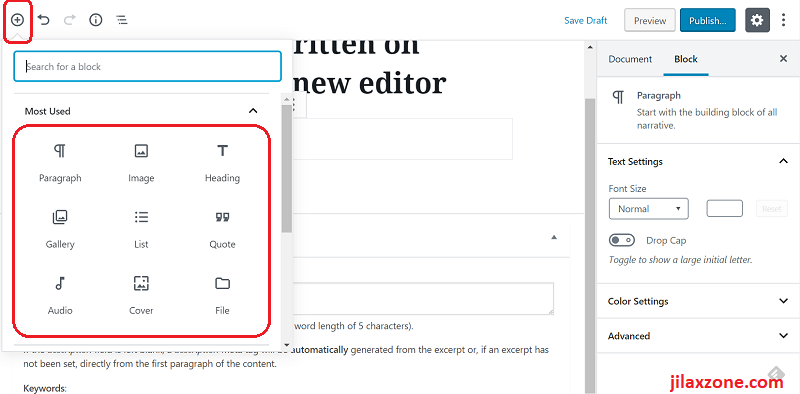
To add a new block to add, say – image, or another paragraph, you can do it easily on the new editor simply by pressing the “+” icon located on top left side on the editor, then choose the block that you want accordingly.
Below is sample how to add new block for posting image.

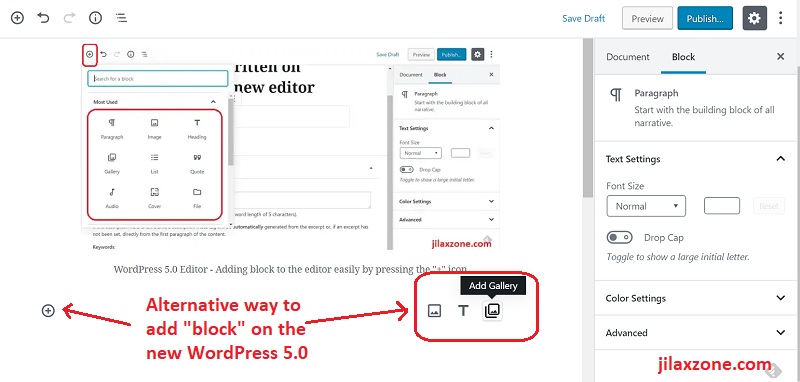
There are alternatives you can do to add more block to your post on WordPress 5.0 editor. The image below is showing you how you can do that.

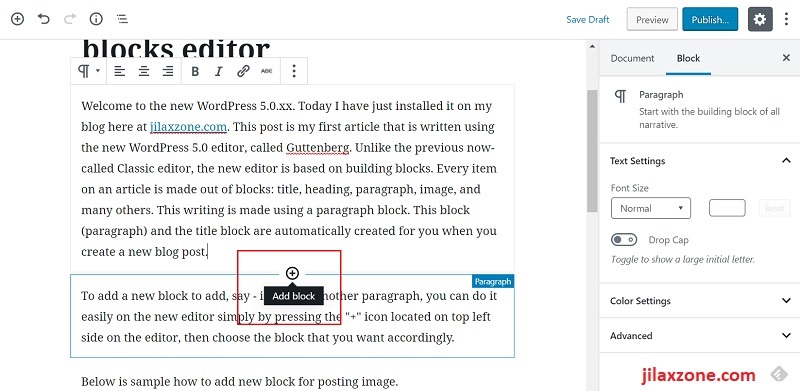
Another alternative is to click the “+” icon in between blocks – in case you need to add something in between the blocks. See below figure for more details.

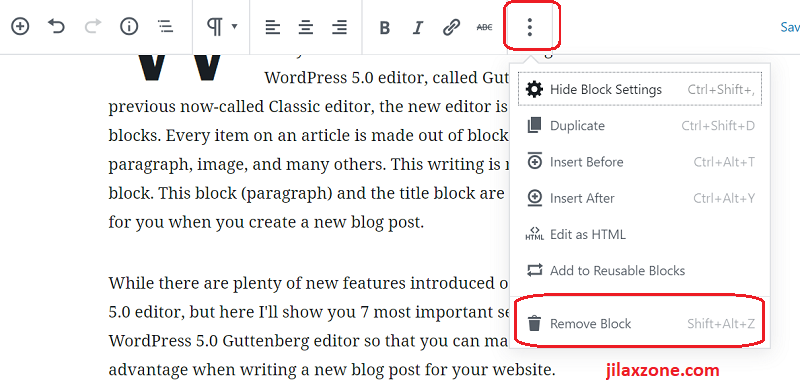
To remove a block, you can simply tap on the block you want to remove, then on top of the editor find the “three dots” icon and click on it. Choose “Remove block” to remove the unwanted block.

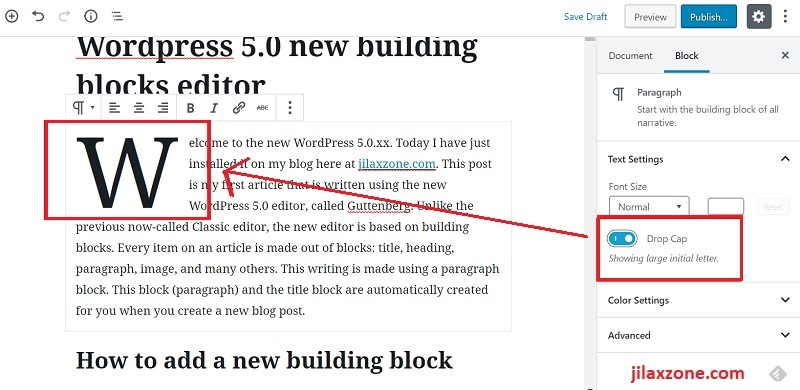
2) How to make the first letter large on a new paragraph
The new WordPress 5.0 editor enables one of the most sought feature of an editor – make the first letter large on a new paragraph – like below.
On the right hand side of the editor, choose “Block”, then go and find “Drop Cap” and turn it ON to make the first letter become larger like what you see below.

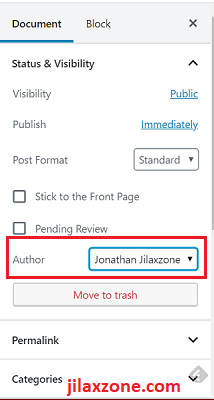
3) How to change author easily on the new WordPress 5.0 building block editor
On the right hand side on the editor, click on “Document” then go and find “Author”. If you got the correct permission, you can select and switch the author to publish the blog post under the chosen author. See below image for details.

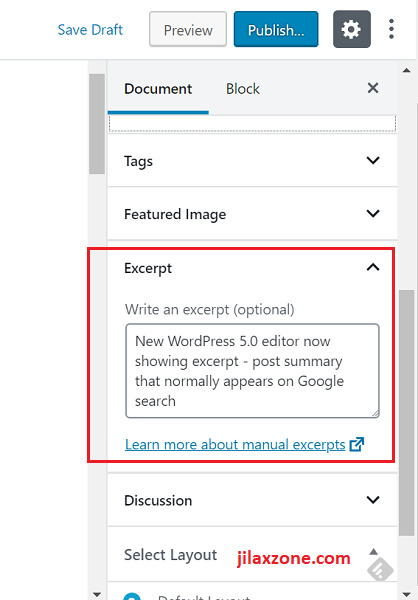
4) How to add post summary (excerpt) that appear on Google Search
The new WordPress 5.0 editor also includes the capability to add excerpt (aka post summary) easily to the blog post. This feature previously hidden on desktop but not on mobile version of WordPress. To bring more traffics to your post, make sure to fill in the summary of your post on the excerpt section found on under “Document” and “Excerpt”.

Find other awesome articles, tips, tricks related to Life and Tech, iOS and Android quick review on:
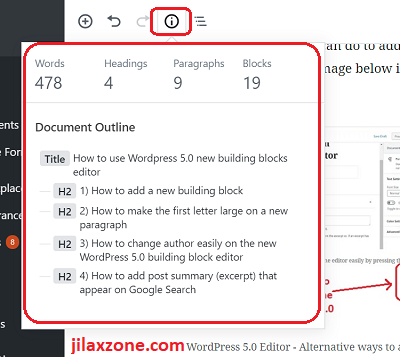
5) How to find post statistics and document outline easily
Sometimes you need to see the statistics of your article/blog post for whatever reasons. Luckily, on the new WordPress 5.0 editor, the statistics including document outline can be found easily by just clicking on the “(i)” icon located on top of the editor. Image below is showing you how to show the statistics.

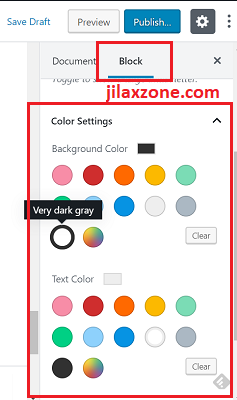
6) How to change background and text color easily on the new WordPress 5.0 building blocks editor
This section is making use of the new features of WordPress 5.0 building blocks editor – changing colors – both background and text. By default, the color configuration is white background on black text. Now this setting can be easily changed by heading to the “Block” section then expand “Color Settings”, choose any color for background color and the color for Text color. I’m using black background color with white text now for this paragraph block.
The good thing is that, the color settings are affecting only on the selected blocks.

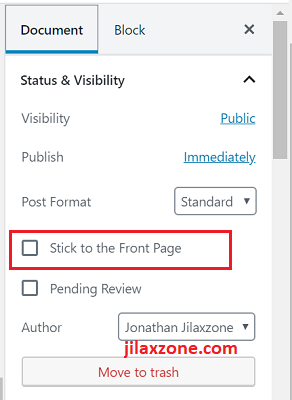
7) Stick post to the front page
On the previous version, there’s no way to stick a blog post on the front page without doing some customization. With the new WordPress 5.0 editor, sticking an article on the front page is super easy. All you need to do is just go to the right side of the editor, under “Document”, go and find “Stick to the Front Page” and it will do the job for you. Your article will be shown and made sticky on the front page.

Bring it all together
So far what I feel everything great after installing the new WordPress 5.0 and use the new Guttenberg editor. Whatever I previously did a few steps or not possible on the old editor, now with the new editor they are super easy to be done.
So if you haven’t installed the new WordPress 5.0.xx on your WordPress websites and blog, I do recommend to do so ASAP. Do let me know if you have comments or queries related to the new WordPress 5.0 editor. I’ll gladly help to answer. Cheers!
For Life, Tech tips, iOS and Android Apps and Games quick review, do visit below:
Hi, thanks for reading my article. Since you are here and if you find this article is good and helping you in anyway, help me to spread the words by sharing this article to your family, friends, acquaintances so the benefits do not just stop at you, they will also get the same goodness and benefit from it.
Thank you!





Having a challenge with adding images inline with the ability to add links to them with the new blocks and I want to center them. We are using images as buttons to navigate our site. For now I have settled for adding them vertically. Is there a way within the new block structure that works? I tried aligning left but then the right side fills in with what ever is below…clunky. Help?
Hi Eric,
Similar issues here. Haha. I guess for now, if you can’t really find the workaround, use “Classic” block to overcome it. FYI, you don’t need to enable Classic editor. Just choose “Classic” block then boom! You get the old classic WordPress editor inside the new building block editor.
Thanks for your review! I like most of the features of the new WP, but curious if there is a way to choose a different color for links. I like for my internal links to stand out in blue, and so far haven’t figured a way to make the new color stick. The moment you hit Preview, it goes back to default.
Hi Andy,
I’ll explore and see what I can find 🙂